Macbook Air M1 Android Emulator
Now They work on M1 Macbook Air! Homebrew is not a virtualization???? Other three softwares are! Tell me what you think after watching this video. Three months with M1 Macbook Air as a mobile developer. Self taught flutter developer with more than 3 years of experience. Being a flutter developer almost for three years, I always had to use virtual machines on my windows laptop to test and run flutter applications on ios device. It was always a terrible experience.
- Macbook Air M1 Android Emulator Software
- Android Studio Apple M1 Emulator
- Macbook Air M1 Android Emulator
🕑 Updated on: September 4, 2021
Note: Most of this article was updated in August 2021. The Macbook Pro M1 I was using crashed and stopped working without any reason on August 25, 2021. In just seven months of use.
It took time to get it repaired. That forced me to buy another laptop. While setting up the new laptop, I thought it is an excellent time to update this post.
lol @apple started shipping used/damaged products to India by boxing them as NEW?
cc: @AppleSupportpic.twitter.com/hmgZwiS5Kl
I recently upgraded from Macbook Air 2017 to Macbook Pro with an M1 chip. My four-year-old Macbook Air was giving up. The performance to run heavy tasks like using the iOS simulator when developing and working on React Native apps was declining. I had long given up using the Android emulator and used an actual Android device for testing. December 2020 was the time I decided its time to upgrade.
I had a long internal discussion with myself for almost a month about whether I should upgrade to M1 or stick with Intel-based chips and spend them bucks. Don't get me wrong here, M1 is not cheap either as I did go for a RAM upgrade to max limits, which is currently 16GB in the base model.
After going through some online reviews and research, the kind of performance I was expecting has been worth it so far (it is fast, no doubt). I received it two weeks back when writing this post, and since then, I have installed all the necessary tools and utilities that help me work on Web development and React Native apps.
My local environment currently includes:
- Homebrew (now supported Apple Silicon machines since
2.6.0) - Git
- Node.js
- npm
- Zsh
- Oh My Zsh
- iTerm
- Xcode
- yarn
- VSCode
- Rosetta 2
OS apps:
- Brave
- Android Studio
- Insomnia as REST API client
- Xcode
- Slack or Discord (for work and community)
- There (to track team mate's timezone)
- LICEcap (for gifs)
- Zoom (for work)
- GitHub Desktop App
- Cleanshot (for screenshots)
- Google Chrome
- set to default
- First things to do:
- Log in to: Gmail, Twitter, GitHub, Outlook
- Developer mode on
- Extensions:
- Grammarly
- Toby to organize tabs
- First things to do:
- set to default
System Settings:
- Disable Ask Siri
- Disable Spotlight search except Applications, Calculator, Definition, and System Preferences.
- Trackpad:
- Fix direction: Scroll & Zoom > Natural off
- Right click: Point & Click > Secondary Click
- Disable dictionary lookup: Point & Click > Look up & data detectors off
- More gestures > Swipe between pages off & App Exposé off
- Finder settings:
- Preferences > Advanced > Show filename extensions
- Enable show path bar: View > Show Path Bar
- Dock:
- Turn auto hiding on
Copy dotfiles.
iTerm
My favorite terminal app that I have been using for years is iTerm. I am currently using two versions of iTerm on my setup. One with Rosetta 2 enabled and the default one. This way, I can only use the Rosetta 2 emulator when required. There are no performance issues I have found with using iTerm with Rosetta 2 for ARM-based applications.
If you'd like a similar setup, go to the Applications folder in your Macbook and duplicate the iTerm application.
You can rename the duplicated iTerm app. I have renamed it to iTerm_rosetta to differentiate between the two. Right-click the duplicated app and click Get Info. In the General, check the box where it says Open using Rosetta.
Now, if you open the second terminal, it will be using Rosetta 2 emulator by default.
Other iTerm profile settings that I use:
Recently I started using Jetbrains Mono font.
For the overall looks and appearance, I use Dracula Pro Color Presets created by Zen Rocha.
And my last favorite thing is to split the working directory into two more different tabs using Command + D for horizontal panes.
Make sure to have the following setting configured from
General > Working Directory > select Advanced Configuration > click button Edit.. > select Reuse previous session's directory under Working Directory for New Split Panes.
For terminal prompt, I use Spaceship ZSH.
Xcode
After installing Git, for me, the next step is to install Xcode app from Apple's App Store.
Then, install 'command line tools'. It is required by many of the formulae in Homebrew.
After installing it, make sure to open it for the first time, from the menu bar, open Xcode > Preferences > Locations and make sure that Command Line Tools point towards the current Xcode app.
Homebrew
On December 1, 2020, the Homebrew team announced on their website about the version release 2.6.0. The most significant changes among others they listed were the support for macOS Big Sur, using brew commands instead of brew cask and beginning to support macOS M1 and Apple Silicon or ARM-based chips.
Using the terminal, you can install the Homebrew by executing the default command:
brew installs:
- node/npm
- scrcpy (control Android devices connect via USB on mac)
- adoptopenjdk8 (required for React Native)
- Karabiner-Elements (remapping function keys)
- watchman (required for React Native)
What is Karabiner-Elements?
When I bought Macbook Air M1, it had function keys (that got me excited), but I don't understand why Apple decided to replace function keys that would allow me to control Keyboard Brightness?! And moreover, replace it with 'Do Not Disturb'.
Macbook Air M1 Android Emulator Software
Why? That got me confused 🤷
I found this tool called karabiner Elements that can be installed as a brew formula:
Here are the key mappings I am using now:
Git
I did install Git using brew command:
To authenticate GitHub to be used from the terminal environment, I'd recommend you to check out the official document on creating and accessing personal tokens.
🔥 Tip: As of Git version 2.28 there is a new config option to set the default branch to main. Set it globally and forget about it.
ZSH and Oh My Zsh
ZSH is the default shell in macOS Big Sur. However, I like to use Oh My Zsh to manage the ZSH configuration, plugins, and a theme to prettify the terminal.
To install, run the command below:
After installation, make sure that the file .zshrc is exporting the below path at the top:
The first I like to do after setting up the bare minimum ZSH configuration is to install a plugin called zsh-syntax-highlighting. It provides syntax highlighting for the ZSH shell. Execute the series below commands in the terminal window:
This is my final ZSH configuration in the file ~/.zshrc file:
After installing the syntax highlight plugin, it starts to recognize the commands:
VSCode
VSCode and VS Code Insiders are currently supported on ARM chips (as of March 13, 2021). Download the installer for Insiders edition from here and for VSCode here.
I am still using the same VSCode configuration from my previous setup:
Themes
I usually like to switch between a dark and a light theme.
- For the dark theme where I spent most of my time, I am was previously using morgan.codes-theme, but now I am using fairyFloss.
- Other themes I switch between:
- Quiet Light
- Other themes I switch between:
- For file icons, I love Material-Icon-Theme.
- For terminal prompt, I use Spaceship ZSH.
- Font: Jetbrains Mono font.
Extensions
I use VSCode editor for both writing code and writing blog posts. Thus, the list of extensions below is the combination of extensions that fulfills both of my purposes.
Global NPM Packages I use
- gatsby-cli To build and test out my personal blog built with Gatsby.
- npm-check to check for outdated, incorrect, and unused dependencies.
- git-watch-log to watch a git repo and recent changes.
For React Native Development
- install node
- install Watchman to watch changes in the filesystem using the command:
brew install watchman. - install following gems:
- install Java Development Kit using the command:
brew install --cask adoptopenjdk/openjdk/adoptopenjdk8. - Currently, I am using Arctic Fox Canary that supports Apple's based machines for Android Studio.
- Then install Android SDK (I do not prefer AVD and use an actual device for testing)
- scrcpy to display and control Android devices connect via USB on Mac.
⚛️ For more instructions on how to set up a development environment for React Native, please follow the official documentation here.
Rosetta 2

Update: I am not using the Rosetta environment to install anything on the secondary machine since August 2021. That is the reason I've mentioned it at the end of the post. Craving explorer.
Rosetta 2 is the lifeline that allows you to run apps designed for Intel-based chips that use x86 architecture on ARM-based chips (in this case M1). This solution is provided by Apple in the form of an emulator and doesn't come pre-installed. You have to install it manually. Fire up the Terminal application that comes pre-installed on the Big Sur and let your first command to execute be:
If you decide not to put the flag --agree-to-license, you will be prompted by Apple's interactive install, and you will have to agree to their terms and license conditions to use it.
Conclusion
That’s the setup I now use for my JavaScript, Node.js, React and React Native. I think it's a good machine. Hopefully, M1 is just the beginning of a new era of powerful computers for daily work use 🤞
🤔 The only thing left for me is to find a way to transfer all laptop swag/stickers from my Macbook Air 2017 to Pro. I miss having them on this one.
isapplesiliconready.com is another helpful link I found to check what is compatible to work on Apple Silicon chips natively or using Rosetta or not optimized at all.
This is the second post that I dedicate to talk about configurations using the new M1 Apple processor. As I said in the previous post, these configurations are workarounds until stable versions are released, however, for me, they have been useful and I guess that someone in the same situation as me can benefit from that.
Using Android studio in the new Macbook Air
When you install Android Studio you will get the following warning:
Unable to install Intel® HAXM
Your CPU does not support VT-x.
Unfortunately, your computer does not support hardware-accelerated virtualization.

Here are some of your options:
1 - Use a physical device for testing

2 - Develop on a Windows/OSX computer with an Intel processor that supports VT-x and NX
3 - Develop on a Linux computer that supports VT-x or SVM
4 - Use an Android Virtual Device based on an ARM system image
Android Studio Apple M1 Emulator
(This is 10x slower than hardware-accelerated virtualization)
Creating Android virtual device
Android virtual device Pixel_3a_API_30_x86 was successfully created
And also in the Android virtual device (AVD) screen you will read the following warning:
If you want to learn more regarding virtualization in processors you can read the following Wikipedia article, the thing is that our M1 processor doesn’t support VT-x, however, we have options to run an Android Virtual Device.
As the previous message was telling us, we have 4 options. The easiest way to proceed is to use a physical device, but what if you haven’t one available at the moment you are developing?
Macbook Air M1 Android Emulator
From now on, we will go with the option of using an Android virtual device based on an ARM system image as options 2 and 3 are not possible to execute.
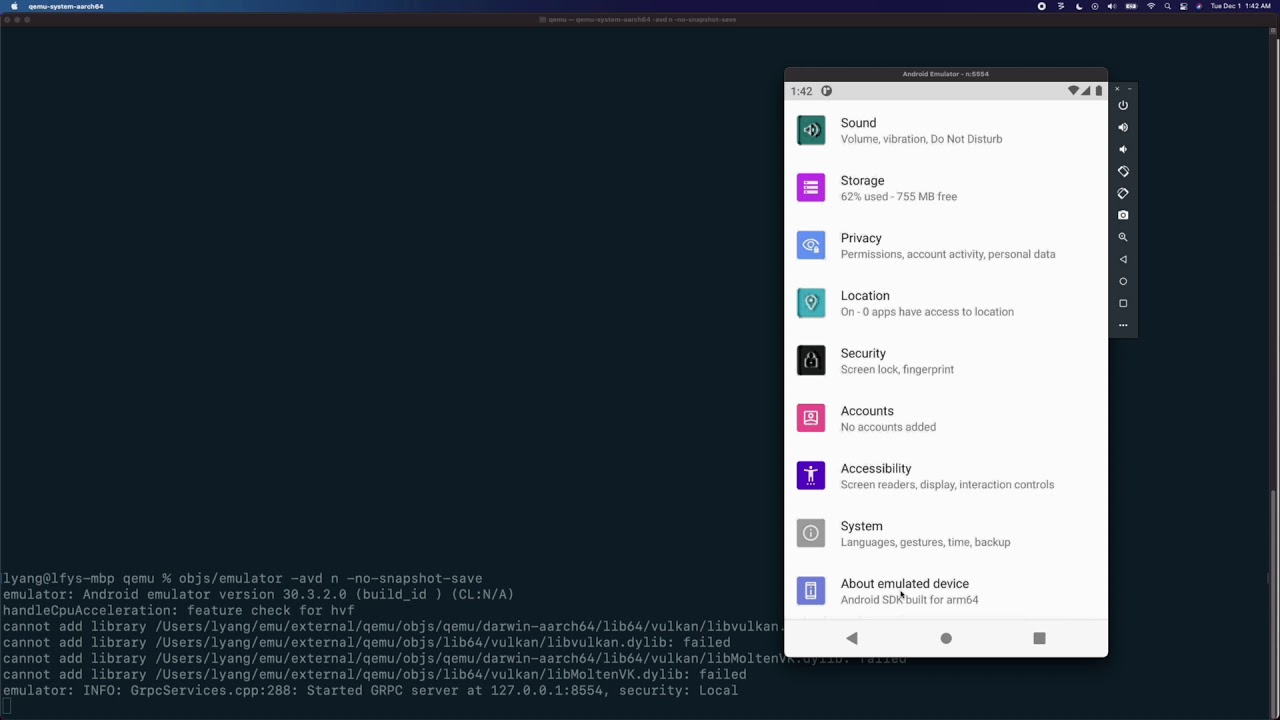
Using the virtual emulator
The only thing that you have to do is to download the last available emulator for Apple silicon processors from Github https://github.com/741g/android-emulator-m1-preview/releases/tag/0.2
Once you have downloaded you have to right-click to the .dmg file and click open to skip the developer verification.
After installing the virtual emulator, we have to open it from the Applications menu.
After opening it you will see Virtual emulator in Android Studio available to deploy your Android application. Make sure to have Project tools available in Android Studio (View -> Tool Windows -> Project)
After pressing the launch button you will get your Android application running in your ARM virtual emulator :-)

Conclusion
In this post, we have seen that is possible to install Android Studio in Macbook Air M1 and use a virtual device even that your M1 doesn’t support VT-x. You can learn more about this emulator in the following references: